
TAC Road to Zero
An interactive exhibition at Melbourne Museum designed to educate young road users and promote road safety through engaging digital experiences.
About The Project
TAC Road to Zero is an interactive exhibition at Melbourne Museum designed to educate young road users about road safety and the impact of road trauma. As part of the Victorian Government’s Towards Zero initiative, the experience provides visitors with hands-on, engaging digital interactions that highlight how safer road systems, vehicle technology, and personal responsibility can reduce accidents and save lives.
The exhibition consists of multiple interactive touchpoints, each using different forms of technology—from touchscreens and NFC cards to rotary encoders and projection mapping—to communicate key road safety concepts. Visitors can engage with road safety simulators, explore how the human body would need to evolve to survive crashes, and interact with digital adaptations of well-known TAC safety campaigns.
My contributions focused on the development of several key interactive experiences, including a multi-screen road simulation, a digital adaptation of TAC’s Meet Graham campaign, and a body transformation experience that visualizes the effects of speed on crash survival. Each experience blends education with interactivity, encouraging critical thinking and making complex road safety concepts more tangible.


Key Features
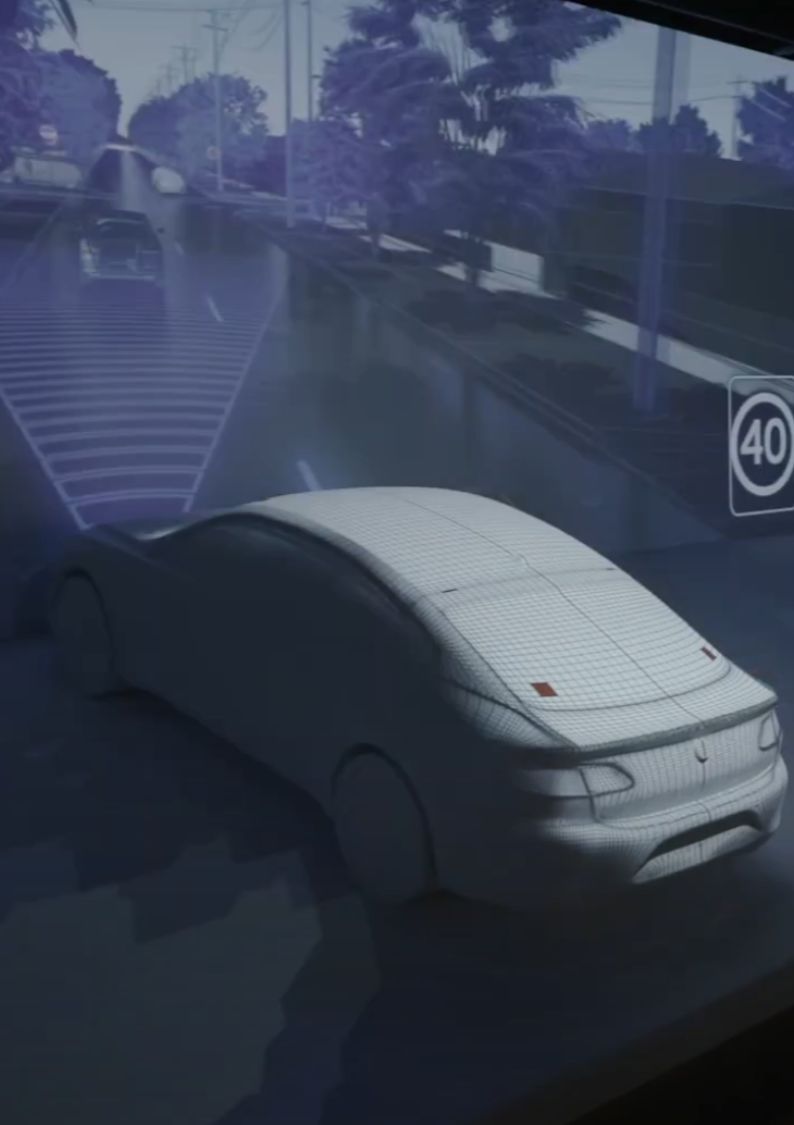
Safer Systems
An interactive road safety simulation where users navigate different environments, identify hazards, and apply real-world safety improvements through animated sequences and decision-based interactions.
Meet Graham
A touchscreen adaptation of TAC’s well-known Graham campaign, allowing visitors to explore the physical adaptations required to survive a car crash. Users can interact with hotspots on Graham’s digital body, learning how each feature protects against impact.
Body Built to Survive
A hands-on interactive experience that uses rotary encoders and face mapping to show users how their body would need to change to survive crashes at different speeds. Features animated transformations and voice-over narration to explain the science behind crash survival.
Physical & Digital Integration
From touchscreens to physical installations, this project combined digital interactivity with physical elements like NFC cards, rotary dials, and interactive turntables to create an engaging, multi-sensory learning experience.
Got questions?
Feel free to reach out